Introduction:
(PWAs) Progressive web apps have been gaining popularity since 2015, when Google and Microsoft laid the groundwork. Whether you’re a giant corporation or a small start-up, PWAs have become a must-have technology. Several companies, including Twitter, Starbucks, Google, and AliExpress, use progressive web apps to enhance their online presence.
Banking, studying, trading, and shopping are available as an app. Apps have become a necessity for all businesses, even government agencies.
What can be done if the budget is limited, yet the need for an app exists? Technology advancements have enabled a solution that helps small businesses. that allows to save costs while maintaining a high-quality product.
Progressive Web Apps combine the features of an app with web development technology to create affordable services for businesses.
We Will Go Through the Following Points in This Blog:
1- What is PWA?
2- PWA Advantages
3- What’s the difference between a native app, a mobile version website, and a PWA?
4- Steps to build PWA
5- The Guide to Installing a progressive web app on your devices.
1-What is PWA?
Before defining PWA, let’s know the first definition of a Native app.
A native application is a software program that runs on a specific device or platform.
Because a native app is built for use on a particular device and its OS, it can use device-specific hardware and software. Native apps can provide optimized performance and take advantage of the latest technology, such as GPS, compared to web apps or mobile cloud apps developed to be generic across multiple systems.
There are two leading mobile OS platforms IOS and Android. Native apps are written in the codes used for the device and its OS; for example, developers write applications for IOS in Objective-C or Swift and create Android apps in Java or Kotlin.
Also, developers can use cross-platform mobile application frameworks like Ionic, react native, Xamarin, and Flutter to create mobile apps run on different platforms with one single code system. These apps are compatible with multiple operating systems, such as iOS and Android.
So, to create a Native app or Cross platform app, you need to do a new project with a unique code base, which will cost more time, more resources, & more money.
PWA stands for a progressive web app. This app is built from the web technologies we all know and love, like HTML, CSS, and JavaScript, but with a feel and functionality that rivals a native app.
So, the progressive web app is a web application that captures the benefits of native and web applications. It offers hardware features wrapped in the body of a cross-platform app that is faster, easier, and cheaper to create and maintain than a native app.
It includes offline work, push notifications, geolocation access, camera, microphone, etc.
The user can turn the website into an app; please look at the last point below about installing a progressive web app on your devices.
2- PWA Advantages:
- PWA is responsive and works with many different screen sizes
- PWA is smooth, fast, and lightweight
- No need to hand off big chunks of money to Google and Apple
- PWA works offline, unlike your regular site
- PWA is often cheaper to build since you’re turning your site into an app, we will have fewer code bases to maintain,
- PWA can use push notifications to re-engage users & access geolocation, camera, microphone, etc.
- Ability to add an app to the home screen.
- Short time to the mobile market: Progressive Web Apps are the simplest way to make a trail to the mobile world.
- Better SEO: One of the main benefits of a progressive web app is that it speeds up the process of the application being indexed in Google.
- Decreasing Bounce Rate: Fifty percent of mobile site visits are left if pages take longer than 3 seconds to load, and the average load time over some types of connections for mobile sites is up to 19 seconds; since PWAs utilize placeholders, users have the sense that they are loading the app instantly, as the placeholders ready to be filled with content are waiting to be filled with downloaded content.
3-What’s the difference between a native app, a mobile version website, and a PWA?
Speaking of the differences between native apps, mobile versions of the websites, and PWA: recently, we posted a dedicated article about it. Check it out. We have a great blog about Mobile versions vs. PWA vs Apps.
4-Steps to Build PWA
At Evolvice, we have Kirolos Gamel, a big PWA fan with significant field experience. Kirolos has shared with us how to create a react PWA.“
I adore React library; the following steps to make React PWA :
A- Create a PWA React project:
Run the following command to create a PWA project with react:
npx create-react-app react-PWA –template cra-template-PWA
Run the following command to create a PWA project with react and typescript:
npx create-react-app react-PWA -typescript –template cra-template-PWA-typescript
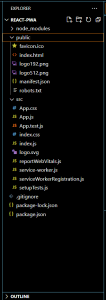
Structure of our project:
B- Manifest.json:
You can control how your application appears to users through the manifest.json file.
As Example: change the name of your app:
Replace the following:
„short_name“: „React App“,“name“: „Create React App Sample“,
With this:
„short_name“: „Trial PWA“,“name“: „Trial PWA“,
C- Convert your app into PWA:
Open up the index.js file in your newly created project and find
serviceWorker.unregister();
Then replace
serviceWorker.unregister() with serviceWorker.register()
and you now have a PWA app.
5- The Guide to Installing a Progressive Web App on Your Devices
The progressive web app can add an app to the home screen; The installation process varies depending on your operating system and web browser:
1-If you are browsing the web from your mobile device, there will be a popup when opening a web app asking if you want to add an app to your home screen.
If you do not see this popup:
2- IOS users can install PWAs using the Safari web browser on iOS. Launch Safari first. Press the „Share“ button and select „Add to Home Screen“ from the popup. To finish installing the PWA, tap „Add“ in the top right corner. It will now be on your home screen.
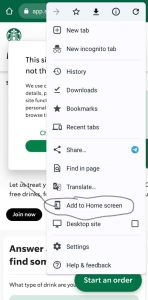
3- Android users can install PWAs, and launch Chrome first. Press the „three dots“ icon in the upper right to open the menu. Select „Add to the Home screen.“ Press the „Add“ button in the popup. The PWA is now installed and available on your home screen:
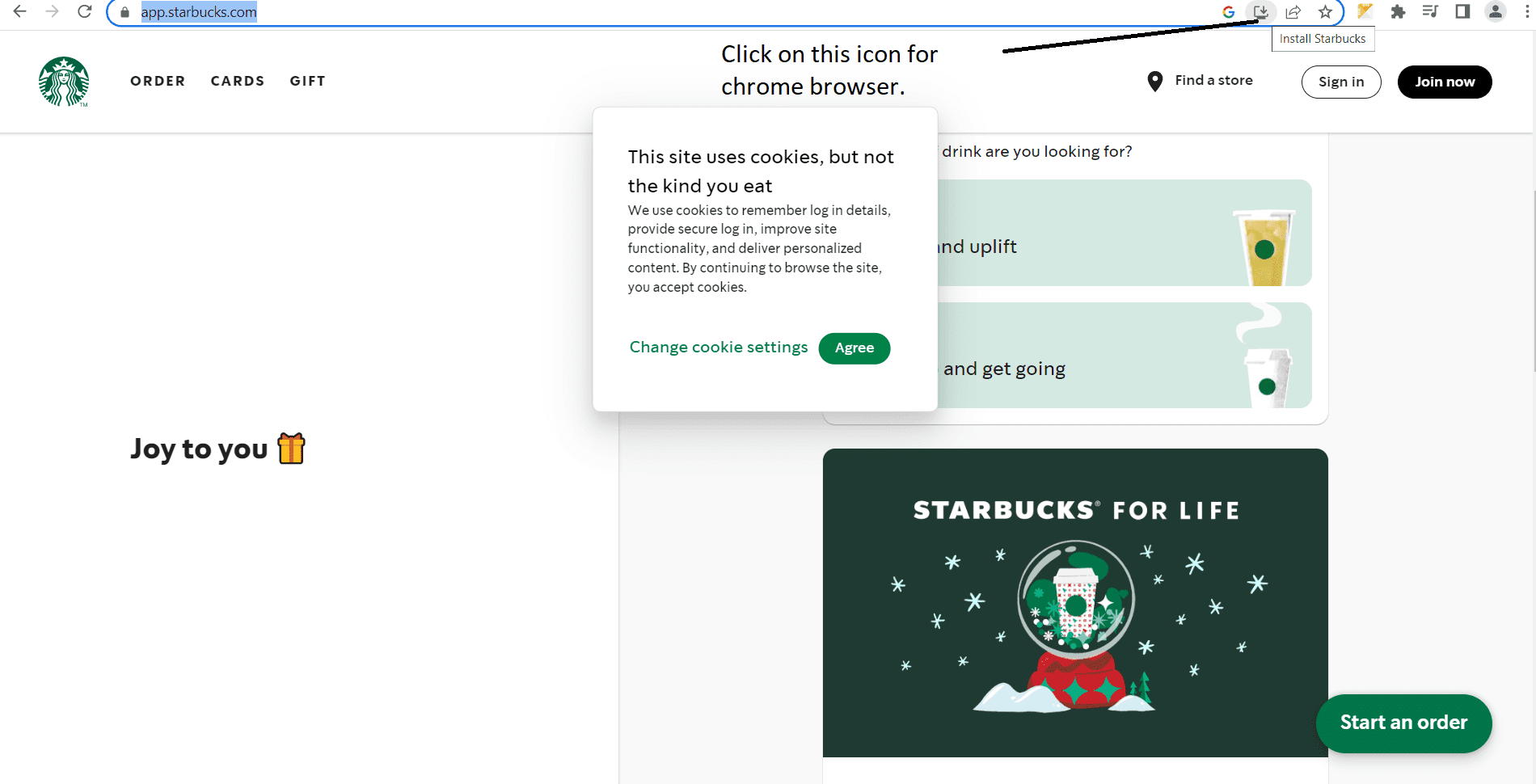
4-Windows users can install progressive web apps; Microsoft Edge and Google Chrome are currently the best browsers for installing PWAs on Windows and Mac OS. First, navigate to the site you wish to install as a progressive web app. If the site is a PWA, there will be an icon on the right side of the URL bar. Click the icon, then click the „Install“ button. Alternatively, you can install the PWA from the „three dots“ menu.
The progressive web app will be available on a Windows PC in the start menu. On a Mac, the PWA will be in the launcher and the spotlight search.
Conclusion:
The progressive web app is the way to increase the reach of your business and make it available for users on their devices across a wide variety of devices, as these PWAs are responsive and can thus be accessed from anywhere, anytime.
Building a progressive web app with React is a great way to create a fast and reliable one. If you need help, Evolvice GmbH, with over ten years of experience, can provide a team of professionals and experts to deliver the perfect PWA for your business needs. If you want to learn more about the peculiarities and rates in our outsourcing markets of Portugal, Ukraine, and Egypt? contact us today to help with your questions.